- Google Maps App For Android
- Generate Google Map Key For Android Apps
- Android Google Map Generate Key Download
- Android Google Map Generate Key Generator
Android provides facility to integrate Google map in our application. Google map displays your current location, navigate location direction, search location etc. We can also customize Google map according to our requirement.
Mar 04, 2019 Google Maps is one of the many applications bundled with the Android platform. In Addition, to simply using the Maps application, you can also embed it into your own applications and make it do some very cool things. This section describes how to use Google Maps in your Android applications and programmatically perform the following:. How to generate a Google Maps API key. Starting June 2016, Google requires you to use an API key in order to place Google Maps on your site. The key is free and allows you free usage of up to 25,000 times.
Types of Google Maps
There are four different types of Google maps, as well as an optional to no map at all. Each of them gives different view on map. These maps are as follow:
- Normal: This type of map displays typical road map, natural features like river and some features build by humans.
- Hybrid: This type of map displays satellite photograph data with typical road maps. It also displays road and feature labels.
- Satellite: Satellite type displays satellite photograph data, but doesn't display road and feature labels.
- Terrain: This type displays photographic data. This includes colors, contour lines and labels and perspective shading.
- None: This type displays an empty grid with no tiles loaded.
Syntax of different types of map
Methods of Google map
Google map API provides several methods that help to customize Google map. These methods are as following:
| Methods | Description |
|---|---|
| addCircle(CircleOptions options) | This method add circle to map. |
| addPolygon(PolygonOptions options) | This method add polygon to map. |
| addTileOverlay(TileOverlayOptions options) | This method add tile overlay to the map. |
| animateCamera(CameraUpdate update) | This method moves the map according to the update with an animation. |
| clear() | This method removes everything from the map. |
| getMyLocation() | This method returns the currently displayed user location. |
| moveCamera(CameraUpdate update) | This method reposition the camera according to the instructions defined in the update. |
| setTrafficEnabled(boolean enabled) | This method set the traffic layer on or off. |
| snapshot(GoogleMap.SnapshotReadyCallback callback) | This method takes a snapshot of the map. |
| stopAnimation() | This method stops the camera animation if there is any progress. |
Example of Google Map
Let's create an example of Google map integrating within our app. For doing this we select Google Maps Activity.
Copy the URL from google_map_api.xml file to generate Google map key.
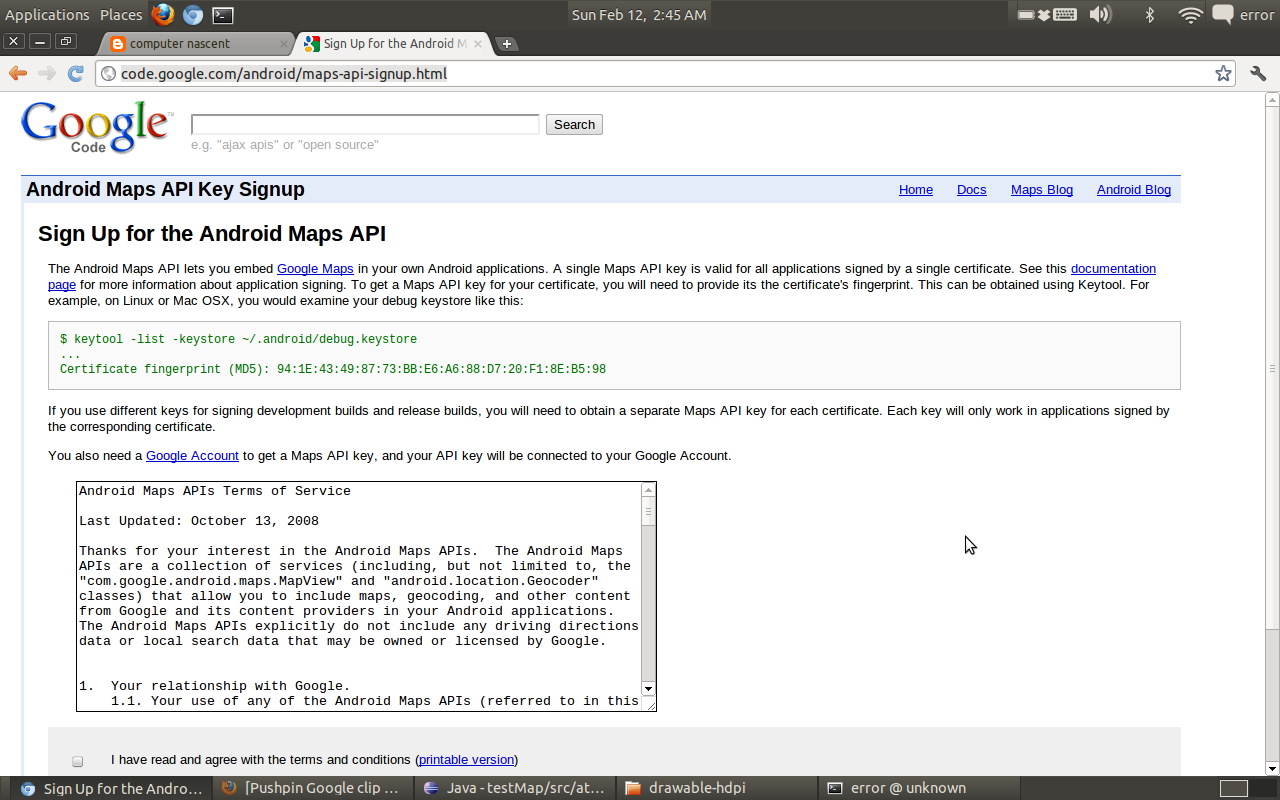
Paste the copied URL at the browser. It will open the following page.
Click on Create API key to generate API key.
After clicking on Create API key, it will generate our API key displaying the following screen.
Copy this generated API key in our google_map_api.xml file
activity_maps.xml
MapsActivity.java
To get the GoogleMap object in our MapsActivity.java class we need to implement the OnMapReadyCallback interface and override the onMapReady() callback method.
Required Permission
Add the following user-permission in AndroidManifest.xml file.
AndroidManifest.xml
build.gradel
Add the following dependencies in build.gradel file.
Output
Google Maps App For Android
New Users: Before you can start using the Google Maps Platform APIs and SDKs, you must sign up and create a billing account.To learn more, see Get Started with Google Maps Platform.
To use the Maps Embed API you must have an API key. The API key is a unique identifier that isused to authenticate requests associated with your project for usage and billing purposes.
Get the API key
You must have at least one API key associated with your project.
To get an API key:
- Visit the Google Cloud Platform Console.
- Click the project drop-down and select or create the project for which you want to add an API key.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click Create credentials > API key.
The API key created dialog displays your newly created API key. - Click Close.
The new API key is listed on the Credentials page under API keys.
(Remember to restrict the API key before using it in production.)
Generate Google Map Key For Android Apps
Add the API key to your request

You must include an API key with every Maps Embed API request.In the following example, replace YOUR_API_KEY withyour API key.
For more information about MODE and parameters options in the code above, see Forming the URL for the Maps Embed API.
Restrict the API key
We strongly recommend that you restrict your API key. Restrictions provide added security and helpensure only authorized requests are made with your API key. There are two restrictions. You shouldset both:
- Application restriction: Limits usage of the API key to either websites (HTTP referrers), web servers (IP addresses), or mobile apps (Android apps or iOS apps). You can select only one restriction from this category, based on the platform of the API or SDK (see GMP APIs by Platform).
Note: If you need to call web, web service, and/or mobile APIs from the same (client-side) app, create and restrict multiple keys.
- API restriction: Limits usage of the API key to one or more APIs or SDKs. Requests to an API or SDK associated with the API key will be processed. Requests to an API or SDK not associated with the API key will fail. (The API or SDK must be enabled and must support the application restriction.)
Android Google Map Generate Key Download
To restrict an API key:
Android Google Map Generate Key Generator
- Go to the Google Cloud Platform Console.
- Click the project drop-down select the project that contains the API key you want to secure.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click the name of the API key that you want to secure.
- On the Restrict and rename API key page, set the restrictions:
- Application restrictions
- Select HTTP referrers (web sites).
- Add the referrers.
- API restrictions
- Select Restrict key.
- Click Select APIs and select Maps Embed API.
(If the Maps Embed API is not listed, you need to enable it.) - Click SAVE.